変なトレンドに惑わされないボタンデザイン基本中の基本をCSS3風味で

カメラ:D700、 レンズ:Carl Zeiss Planar T* 1.4/50 ZF、ISO:200、絞り優先、ブラケット:-2〜+2、ホワイトバランス:オート
世に変な形したボタンが多すぎるので以下まとめる。
そもそもボタンとは
メタファとして擬似的にスイッチを連想するものとしてwebで使われていることを前提としている。ボタンは
- 立体である
- 押下できるものである
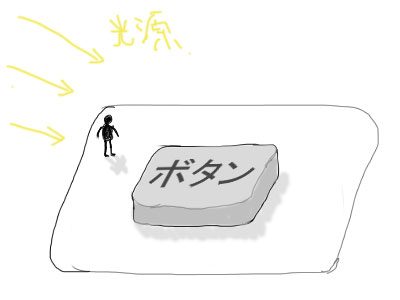
光源は
- 左または左上からとする(人間だいたい右利き)
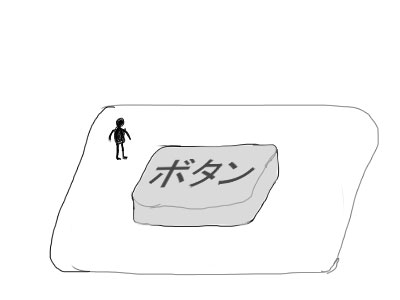
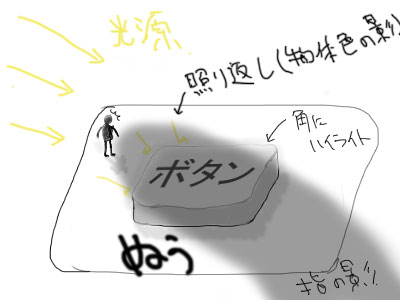
この条件をもとに立体ボタンを順番に完成させてみる。
まずはボタンの原型。大げさに。

これに影を加える。

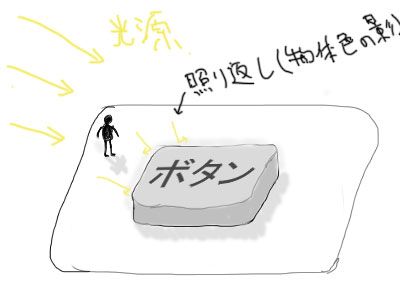
これに照り返しを加える。

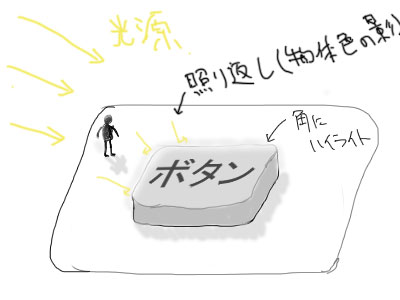
さらに角部分にハイライトを当てる。ひとまずこれで完成。

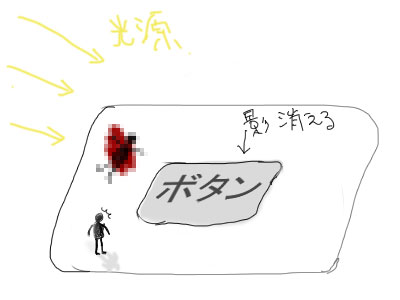
次にロールオーバー時。指がボタン上に来る瞬間なので、全体的に影がうっすらとかかる程度。

んで押下(クリック)時。ボタンがへこむので、影は全部消える。下に1pxくらい動きがあると「押したっ」感がでてモアベタ。押したときのボタン上面の色はシュレーディンガーの猫よろしく見えないので何色でもどうぞ。

上記をすべて踏まえてCSSのみで作ったのが以下。こんなのが画像使わずに出来るなんてすばらしいと思わんかね。
コードは以下。
<style TYPE="text/css"> <!-- .btn_submit{ font-weight:bold; font-family:sans-serif; border:1px solid #bbb; padding: 4px 20px; color: #666; cursor: pointer; background: #eee; border-radius: 3px; font-size:18px; /* Webkit */ -webkit-border-radius:3px; -webkit-box-shadow:1px 1px 3px #bbb, -1px -1px 1px #eee, 1px 1px 0 0 #fff inset; /* Firefox */ -moz-border-radius: 3px; -moz-box-shadow: 1px 1px 3px #bbb, -1px -1px 1px #eee, 1px 1px 0 0 #fff inset; } .btn_submit:hover{ color: #fff; background: #999; /* Webkit */ -webkit-box-shadow: 1px 1px 3px #bbb,1px 1px 0 0 #aaa inset; /* Firefox */ -moz-box-shadow: 1px 1px 3px #bbb,1px 1px 0 0 #aaa inset; } .btn_submit:active{ top:1px; position:relative; background: #959595; /* Webkit */ -webkit-box-shadow: 0 0 0 #fff; /* Firefox */ -moz-box-shadow: 0 0 0 #fff; } --> </style> <input type="button" value="バ ル ス" class="btn_submit" />
よく「カッコいいボタンの作り方」「アクア風ボタンが簡単に!」とか見ますが、基本を無視して作るとページとしてまとまりのない変な見栄えになります。基本的に光源はひとつ。ドロップシャドウはやりすぎずに。
IE環境の人はうまく見れないかもしれませんのでブラウザ変えてください。ボックスシャドウとかCSS3のお話はCSS3リファレンスをどうぞ。
あれこのサイトのボタンどうなってるのとかダメ、ゼッタイ。
関連記事
- ユーザーのブラウザ環境の推移を年別にまとめた(2009〜2012)
- 2012年1月のストックフォト売り上げ報告
- はてなを見ろ。ユーザー増加で馬鹿になりつつある。このままではサービスはただのツールとしてステマに狩られるようになるだろう。気にいらぬ。一度に儲けようなどと代理店の思う壺だ
- これは便利だgoogle先生に学ぶアイコン一括収納術
- 夜中のバイセコーズ@田端
- 自転車の選び方人それぞれ(結局ロードバイク買ったよ)
- 2016年3月ストックフォトの売り上げ報告
コメント: 4
Toshiro
>藤本さん
整合性取れないとパーツだけ飛び出てもおかしいですからね。精進精進。
A-GARAGE
この手のPluginは多いですよね。
昔は Kai's Power Tool なんて使ってましたがOS Xで使えなくなったのかな
Toshiro
>A-GARAGEさん
オールインワン型はそろそろオワコンな気がします。結局人の手でゴリゴリやらないと最終的に上手くいかない事が多いのもまた人の世。







藤本圭
バルスと書いてあったので、ついつい押したら、ダイアログにワロタ
破壊と再生!何でも基本が大事です!