CBS St. Louis abuses a picture and refuses complains

Here's my photograph via gettyimages and abused photo on CBS St. Louis's article.
I sent an e-mail to localcontactus@cbs.com on 08/July/12, left a comment on 18/July/12 but still no repsponses so I treat they leave this on purpose. Here is a log for.
What I want is
- Pay ASAP through gettyimages.(I will delete this complain)
- If can't afford to, delete the article.(I will leave this complain but correct)
Please. That photo is authorized strictly. If you want to use similar image, find free one.
コメント: 3
ロードバイクのパーツ配色シミュレータ作ったー

ロードバイクのパーツって色のバリエーション豊富なんだけど、結構お値段するし、いざ装着した時に配色が悪いとスゴク残念な気持ちになる。あれいくない。
ということで、事前にある程度配色のアタリが付けられるシミュレータを作りました(要 IE9 以上)。いまのところ、フレーム、フォーク、ステム、シート、シートポスト、タイヤ、ホイール、ブラケットカバー、バーテープ、の色がカスタマイズ可能。
以下、サイト制作の備忘兼お役に立てば。
canvas で描画された画像を pngファイルとして保存する流れ
canvas への描画について
イラストレータなどでベクター作成 -> svg 出力 -> 以下サイトのコンバーターで Javascript化
パーツ毎に上記 Javascript化して関数化、色をピックアップするたびに全部再描画する。
var canvas = document.getElementById('canvas_id'); var ctx = canvas.getContext('2d'); function draw_bike(){ draw_tire(ctx,color); draw_wheel(ctx,color); draw_frame(ctx,color); . . . } var draw_tire = function(ctx,color) {...} var draw_wheel = function(ctx,color) {...} var draw_frame = function(ctx,color) {...} . . .
canvas で描画された画像を pngデータ化 -> png画像ファイルとして保存 の流れ
Javascript 側
var canvas = document.getElementById('canvas_id'); // toDataURL()メソッドで canvas に描画された画像を pngデータに変換 var dataURL = canvas.toDataURL('image/png');
php 側
// pngデータの文頭 data:image/png;base64,… の22桁は不要なのでトル // hash値などユニークなファイル名をつけて base64_decode()メソッドで png画像に変換、保存 $bike_picture_data = substr_replace($dataURL, '', 0, 22); $fp = fopen('path_to_png_images/'. $unique_file_name . '.png',w); fwrite($fp,base64_decode($bike_picture_data)); fclose($fp);
変数を含むページで Smarty のキャッシュを利用する方法
$variables= $_GET['xxxx']; $smarty -> display("index.tpl",$variables);
GET から得た値をまんま使うと不具合があるので、あり得ない文字数が入力されたらエラーページに飛ばすなど何らかの前処理は必須。
手探りグリグリなのでもっと要領いい方法あったら是非教えてください・・・っ
コメント: 0
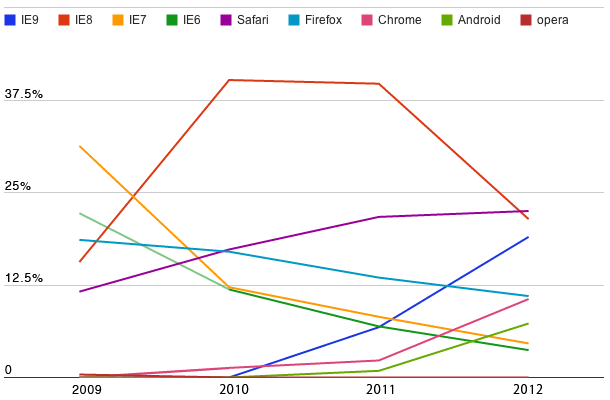
ユーザーのブラウザ環境の推移を年別にまとめた(2009〜2012)

総ユニークユーザー数、1838043。このサイトも含め複数のデータを合計したので、それなりに世のトレンドとして信憑性あると思います。

プログラマ・デザイナの鬼門 IE6 は、数字にすると3.7%(2012年)。もうね、無視でいいと思う。ダークホースはやはりと言うべきか、Android と Chrome。
生のデータ欲しい方は Gumroad にアップしたのでどうぞご利用下さい。
コメント: 0
« 前の3件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 次の3件 »