段ボールと至福の顔@浅草

すごく良い顔。
コメント: 8
変なトレンドに惑わされないボタンデザイン基本中の基本をCSS3風味で

世に変な形したボタンが多すぎるので以下まとめる。
そもそもボタンとは
メタファとして擬似的にスイッチを連想するものとしてwebで使われていることを前提としている。ボタンは
- 立体である
- 押下できるものである
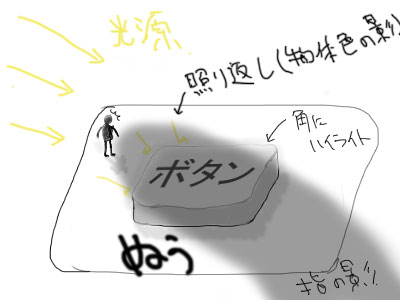
光源は
- 左または左上からとする(人間だいたい右利き)
この条件をもとに立体ボタンを順番に完成させてみる。
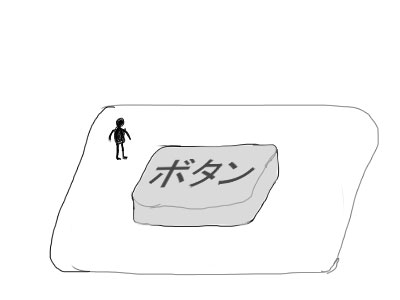
まずはボタンの原型。大げさに。

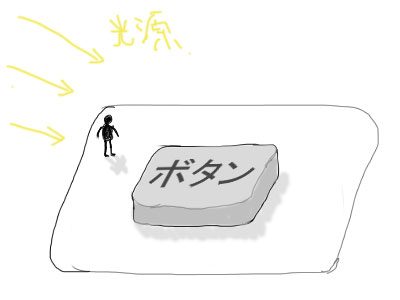
これに影を加える。

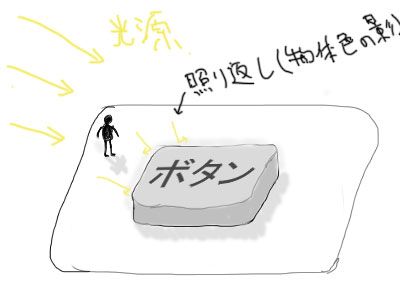
これに照り返しを加える。

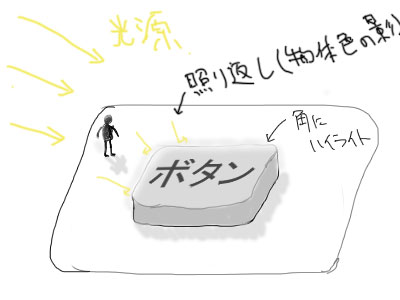
さらに角部分にハイライトを当てる。ひとまずこれで完成。

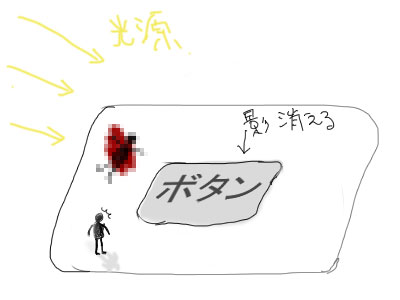
次にロールオーバー時。指がボタン上に来る瞬間なので、全体的に影がうっすらとかかる程度。

んで押下(クリック)時。ボタンがへこむので、影は全部消える。下に1pxくらい動きがあると「押したっ」感がでてモアベタ。押したときのボタン上面の色はシュレーディンガーの猫よろしく見えないので何色でもどうぞ。

上記をすべて踏まえてCSSのみで作ったのが以下。こんなのが画像使わずに出来るなんてすばらしいと思わんかね。
コードは以下。
<style TYPE="text/css"> <!-- .btn_submit{ font-weight:bold; font-family:sans-serif; border:1px solid #bbb; padding: 4px 20px; color: #666; cursor: pointer; background: #eee; border-radius: 3px; font-size:18px; /* Webkit */ -webkit-border-radius:3px; -webkit-box-shadow:1px 1px 3px #bbb, -1px -1px 1px #eee, 1px 1px 0 0 #fff inset; /* Firefox */ -moz-border-radius: 3px; -moz-box-shadow: 1px 1px 3px #bbb, -1px -1px 1px #eee, 1px 1px 0 0 #fff inset; } .btn_submit:hover{ color: #fff; background: #999; /* Webkit */ -webkit-box-shadow: 1px 1px 3px #bbb,1px 1px 0 0 #aaa inset; /* Firefox */ -moz-box-shadow: 1px 1px 3px #bbb,1px 1px 0 0 #aaa inset; } .btn_submit:active{ top:1px; position:relative; background: #959595; /* Webkit */ -webkit-box-shadow: 0 0 0 #fff; /* Firefox */ -moz-box-shadow: 0 0 0 #fff; } --> </style> <input type="button" value="バ ル ス" class="btn_submit" />
よく「カッコいいボタンの作り方」「アクア風ボタンが簡単に!」とか見ますが、基本を無視して作るとページとしてまとまりのない変な見栄えになります。基本的に光源はひとつ。ドロップシャドウはやりすぎずに。
IE環境の人はうまく見れないかもしれませんのでブラウザ変えてください。ボックスシャドウとかCSS3のお話はCSS3リファレンスをどうぞ。
あれこのサイトのボタンどうなってるのとかダメ、ゼッタイ。
コメント: 4
最大公約数ビジネス

子供の顔と、かわいいオネェちゃんと、性器だらけの世界は避けたいよ。小物病です。
コメント: 0
« 前の3件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 次の3件 »